Aaliyah Naegellen¶
- Page d'exemples de mise en forme d'un page wiki :
https://projets.cohabit.fr/redmine/projects/accueil/wiki/Pr%C3%A9nom_Nom
- Page de présentation de la formation :
https://projets.cohabit.fr/redmine/projects/formation-prototypage-but-mdee-3/wiki
Projet porte-clés¶
Dans le cadre d'un projet universitaire au sein du FabLab de Gradignan, nous devons réaliser un porte-clés à l'aide d'une imprimante 3D et du logiciel suivant Inkscape
Assurez vous d'avoir les outils nécessaires pour réaliser votre porte-clés.
Ce projet a été réalisé en binôme avec Elise Marcillaud.
Étape 1 : Idée et recherche¶
Nous commençons par réfléchir au design du porte-clés que nous allons réaliser.
Rapidement, nous avons fait le choix d'imprimer un porte-clés à l'effigie du dindon, un animal symbolique dans notre entreprise.
Nous trouvons une image sur Pinterest et nous l'enregistrons sur notre appareil.

Étape 2 : Vectorisation de l'image¶
Nous avons bien notre design, cependant, l'image que nous avons choisi n'est pas vectorisée. Il va nous falloir réaliser quelques manipulations pour passer d'une image matricielle à une image vectorielle...
Pour commencer, une fois l'image enregistrée, nous l'importons sur Inkscape. (commande + Y sur Mac)
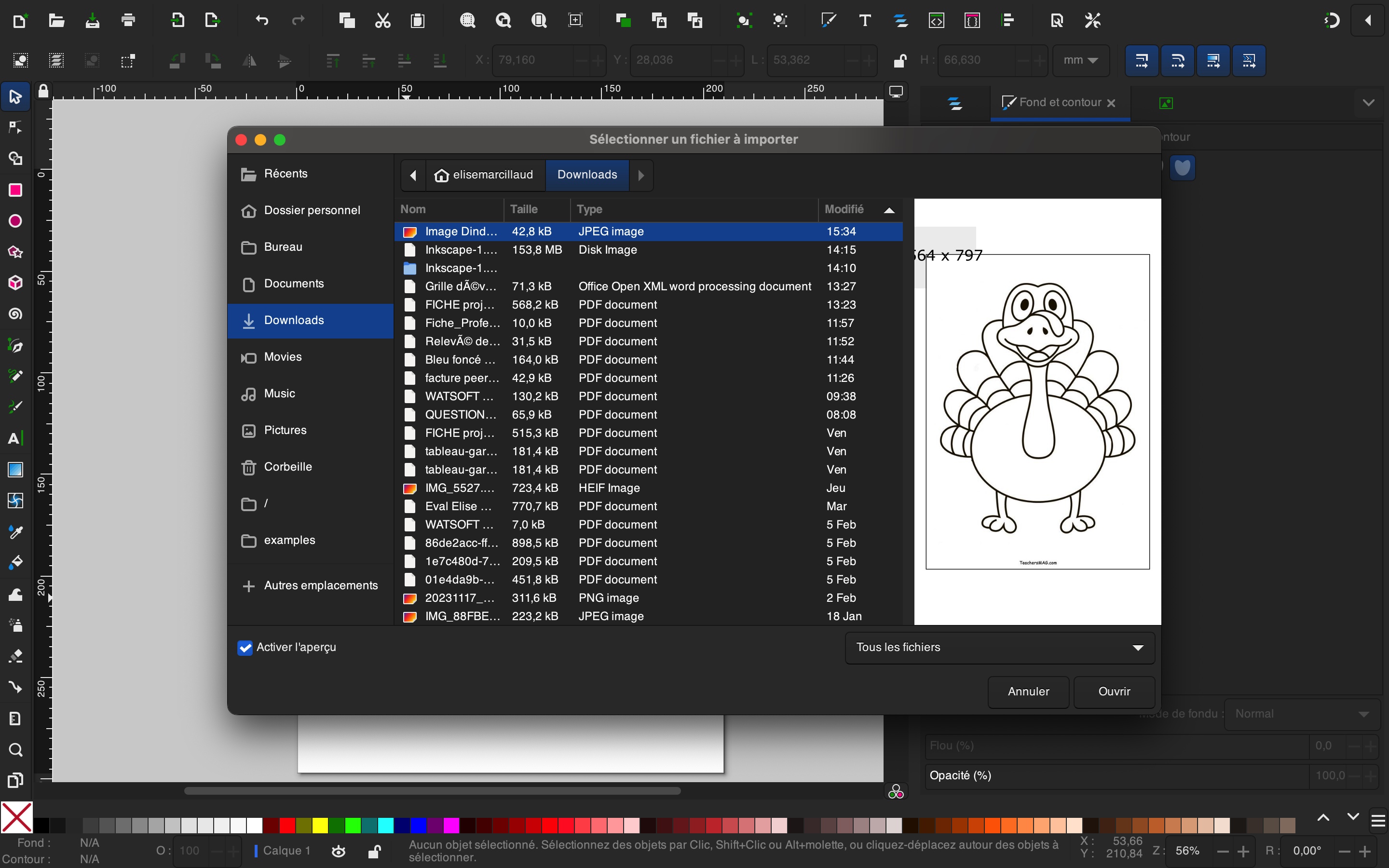
Cette fenêtre s'affiche :

Une fois l'image sélectionnée, ne rien changer et cliquer sur ok :
.jpeg)
L'image étant bien importée, nous faisons un clique droit sur celle-ci et sélectionnons "vectoriser un objet matriciel", une étape indispensable pour que votre porte-clés s'imprime correctement.
.jpeg)
Vous obtiendrez votre illustration vectorisée, sur fond transparent. Par la suite vous pouvez supprimer la première image et garder la version vectorisée.
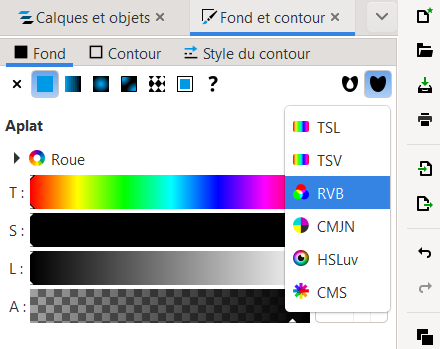
Avant de continuer, pensez à vous mettre en RVB si vous ne l'êtes pas par défaut.

Sur l'image vectorisée, nous augmentons le contour car la gravure risque d'être trop fine au vu de l'image choisie. Pour ce faire, nous allons utiliser l'outil contour lorsque l'image est sélectionnée : Nous choisissons la couleur noir dans "fond et contour" puis "contour".

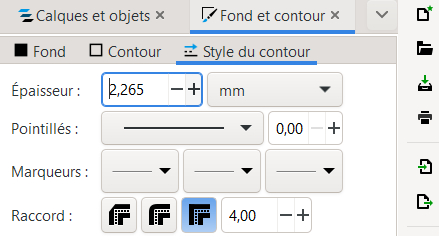
Nous augmentons également l'épaisseur du contour dans "style de contour". Le dessin sera ainsi plus épais.

Enfin, aller dans "chemin" tout en haut de la page (barre d'outils) puis sélectionner "contour en chemin" :
.jpeg)
Étape 3 : Format du porte-clés¶
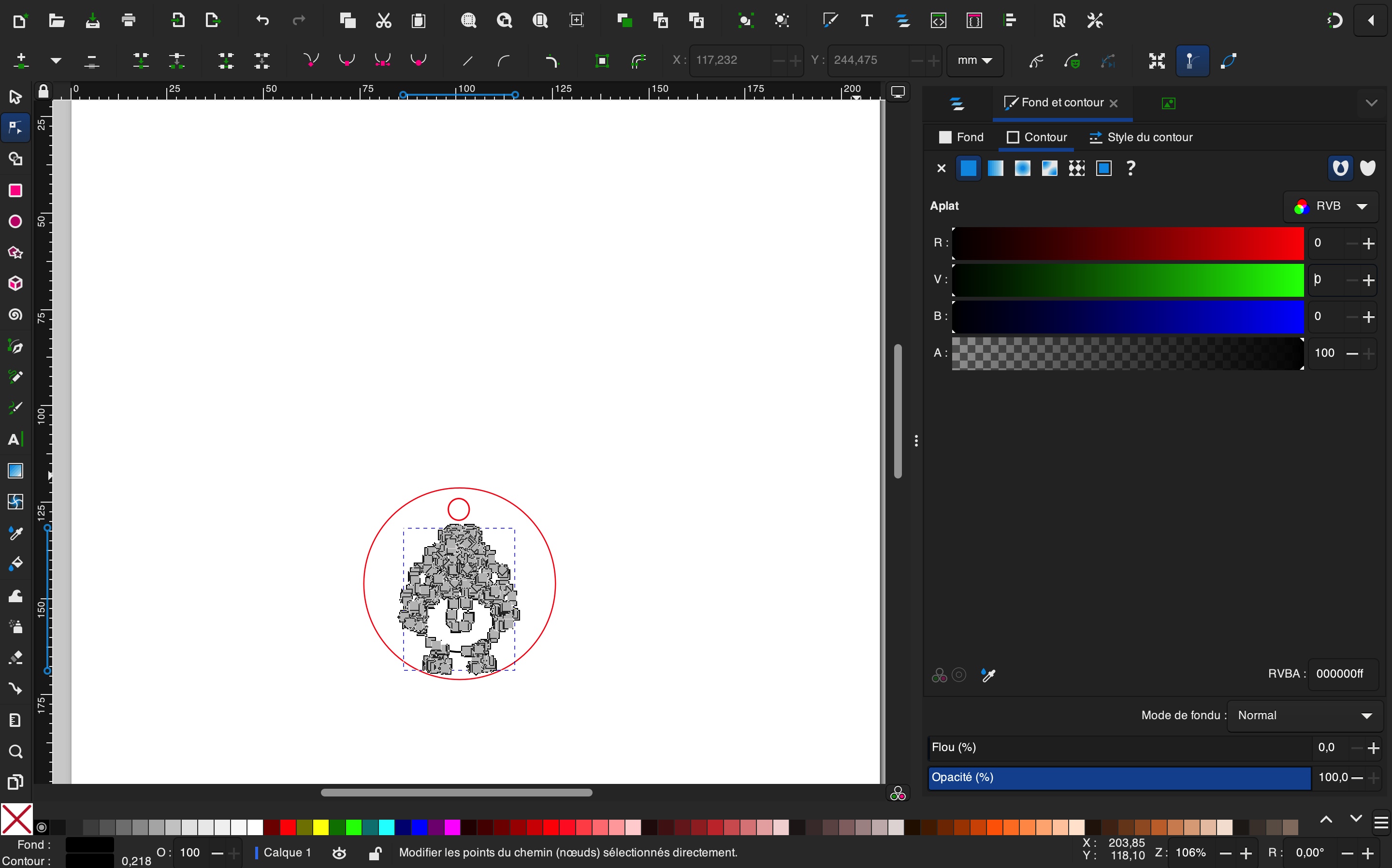
À l'aide de l'outil "Ellipse/Arc" disponible sur Inkscape, nous réalisons un cercle transparent au contour rouge pur, couleur que notre imprimante 3D détecte automatiquement comme une zone à découper.

Nous devons respecter un format de 50x50 (L x H).
Astuce : utilisez le petit cadenas pour bloquer la taille de votre cercle, de cette façon, vous n'aurez plus à vous en soucier :
.jpeg)
Pour que votre porte-clés puisse être accroché, rajoutez un autre cercle rouge de plus petite taille. Celui-ci correspondra au trou que l'on retrouve dans les porte-clés.
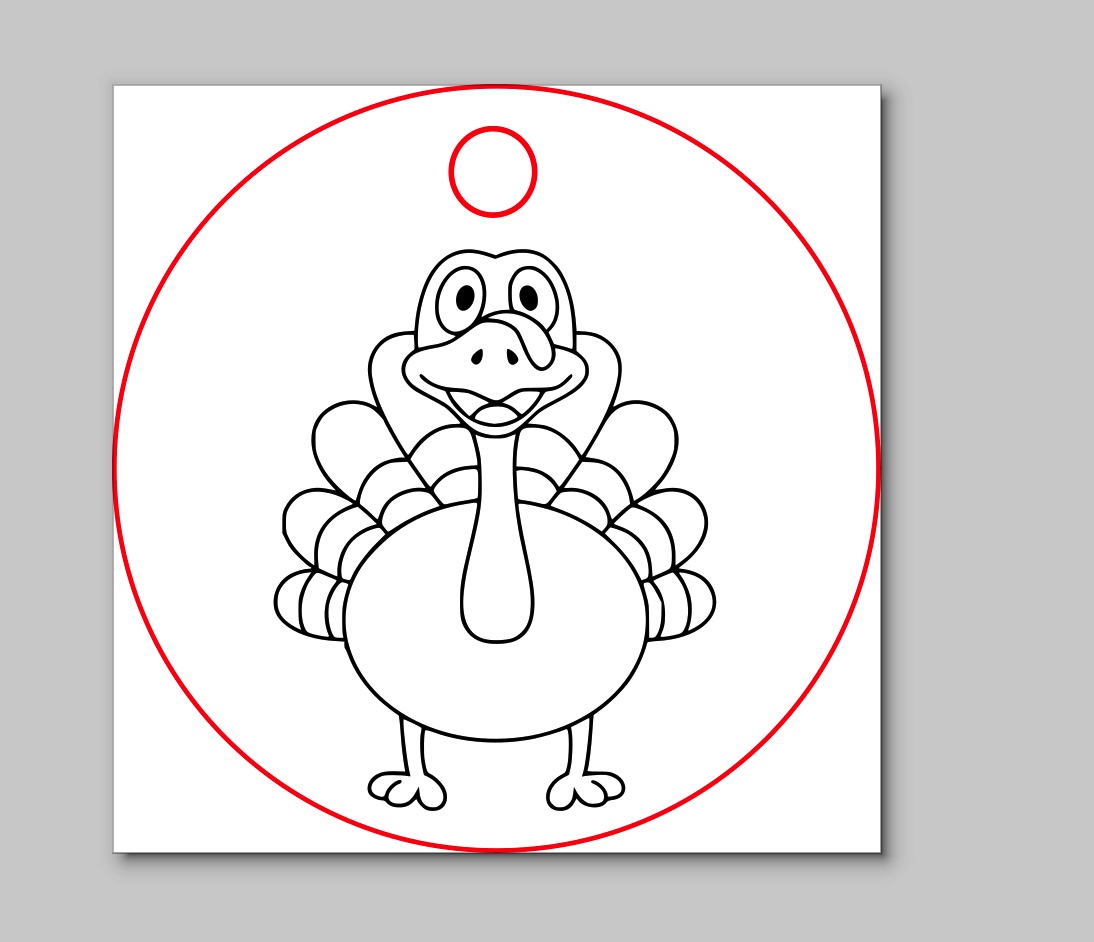
Vous devriez vous retrouver avec quelque chose de ce type :

Étape 4 : Impression et résultat¶
Avant de passer à l'impression il ne vous reste plus qu'à exporter votre image en format svg (commande S directement puisque le format Inkscape par défaut est déjà en svg).
Vous retrouverez notre fichier svg dans les pièces jointes, celui-ci se nomme "Porteclésdindon.svg".
Une fois votre fichier prêt, rendez-vous à la découpe laser ( voir cette page pour en savoir plus : https://projets.cohabit.fr/redmine/projects/documentation-machines/wiki/Trotec_speedy_300 ).
Ouvrez votre fichier sur l'ordinateur qui est relié à l'imprimant, puis, vous sélectionnez votre support (différentes matières et couleurs possible). Nous avons fait le choix du plexiglass.
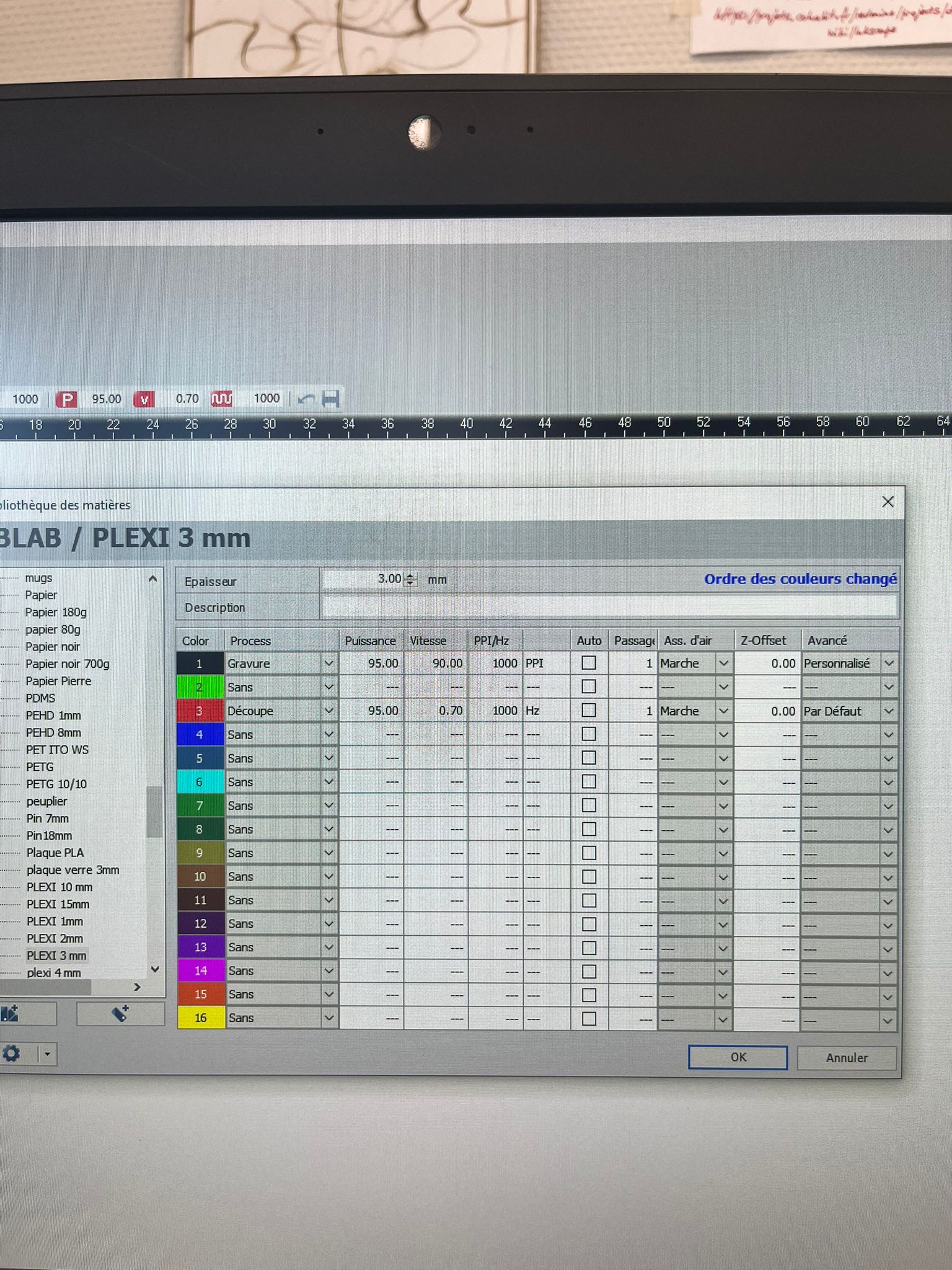
Réglez l'imprimante (avec les boutons à droite) en mettant le laser sur un espace vide. Par la suite, vérifiez que les couleurs soient ok :

Placez vos photos dans un coin du curseur, et pour finir, appuyez sur imprimer.
Il ne vous reste plus qu'à profiter de vos porte-clés !
